Neuer Swisspeers Onlineauftritt: Dank modularer Bauweise jederzeit flexibel anpass- und veränderbar


Swisspeers betreibt eine digitale Plattform zur Finanzierung von KMU in der Schweiz.
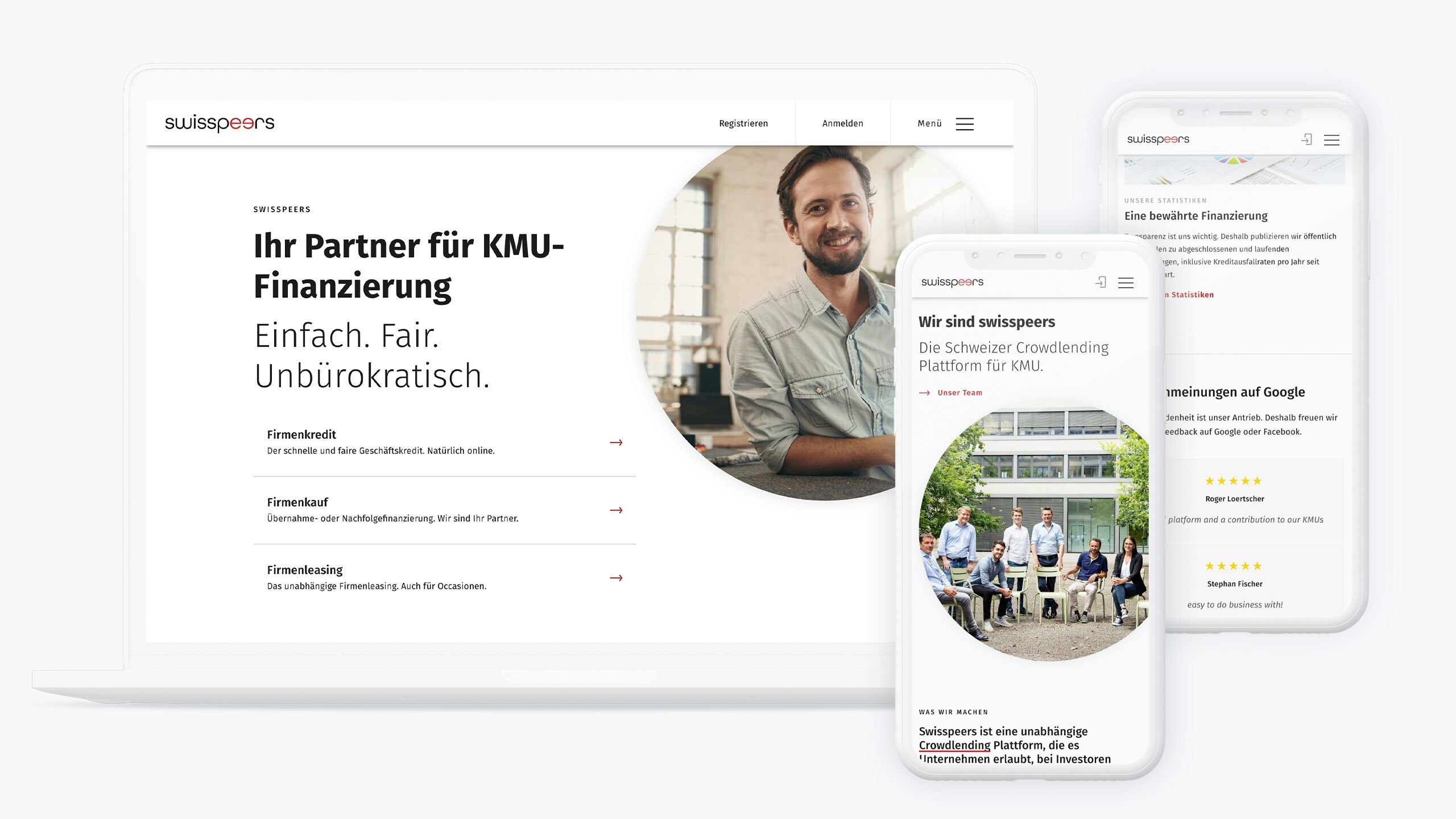
„Ihr Partner für KMU-Finanzierung. Einfach. Fair. Unbürokratisch.“ Mit diesem Slogan präsentiert sich Swisspeers, die unabhängige Schweizer Crowdlending-Plattform für KMU, ihren Kunden im Web. Ein Selbstverständnis, welches in Design, Inhalt und Handling der modular gestalteten Swisspeers-Websites (swisspeers.ch/app.swisspeers.ch), durch foryouandyourcustomers Feldkirch, spür- und erlebbar wird.
Ein gekauftes HTML-Template bildete 2016 die Basis für den ersten Webauftritt des Schweizer FinTech-Unternehmens Swisspeers. „Für ein Start-up damals ein passendes, kostensparendes Tool, aber mittelfristig limitierend und zu generisch, um eine eigenständige Identität zu entfalten“, erklärt Stefan Nägeli. Vom Go-live weg wurde deshalb gemeinsam mit den UI-/UX-Experten von foryouandyourcustomers in Feldkirch daran gefeilt, die Plattform im Rahmen der technischen Möglichkeiten bezüglich Gestaltung und Usability weiterzuentwickeln. „Mit der Unterstützung von foryouandyourcustomers Feldkirch ist uns der Spagat gelungen, in Design und Sprache etwas grundlegend Neues zu schaffen und unsere Identität dabei trotzdem weiter zu schärfen: ein wiedererkennbarer Fortschritt“, bringt es Swisspeers CTO Stefan Nägeli auf den Punkt.
„Mit der Unterstützung von foryouandyourcustomers Feldkirch ist uns der Spagat gelungen, in Design und Sprache etwas grundlegend Neues zu schaffen und unsere Identität dabei trotzdem weiter zu schärfen.“
Stefan Nägeli, CTO Swisspeers
„Unsere Zusammenarbeit in den vergangenen vier Jahren ist ein gelungenes Beispiel dafür, dass man nicht zwangsläufig von Beginn an zeit- und kostenintensive Projekte anstoßen muss, um nachhaltigen Nutzen für das eigene Business zu schaffen“, sagt Claus Stachl, Geschäftsführer foryouandyourcustomers Feldkirch rückblickend. „Eine Verbesserung von UX- und UI-Themen kann bedürfnisorientiert und effektiv auch tageweise angegangen werden. Bei Swisspeers haben wir so gemeinsam und schrittweise die Corporate Identity herausschält, die User Experience verbessert und dem Zeitgeist entsprechend ins Digitale übersetzt. Gearbeitet wurde zunächst in einzelnen Design Sessions am Standort Feldkirch oder vor Ort in Winterthur: Ad hoc, bedürfnisorientiert, primär für die anfangs noch in die Website integrierte Kunden-Applikations-Plattform und anschließend konzentriert im Relaunch-Projekt des Onlineauftritts swisspeers.ch.
Swisspeers Mockup-01

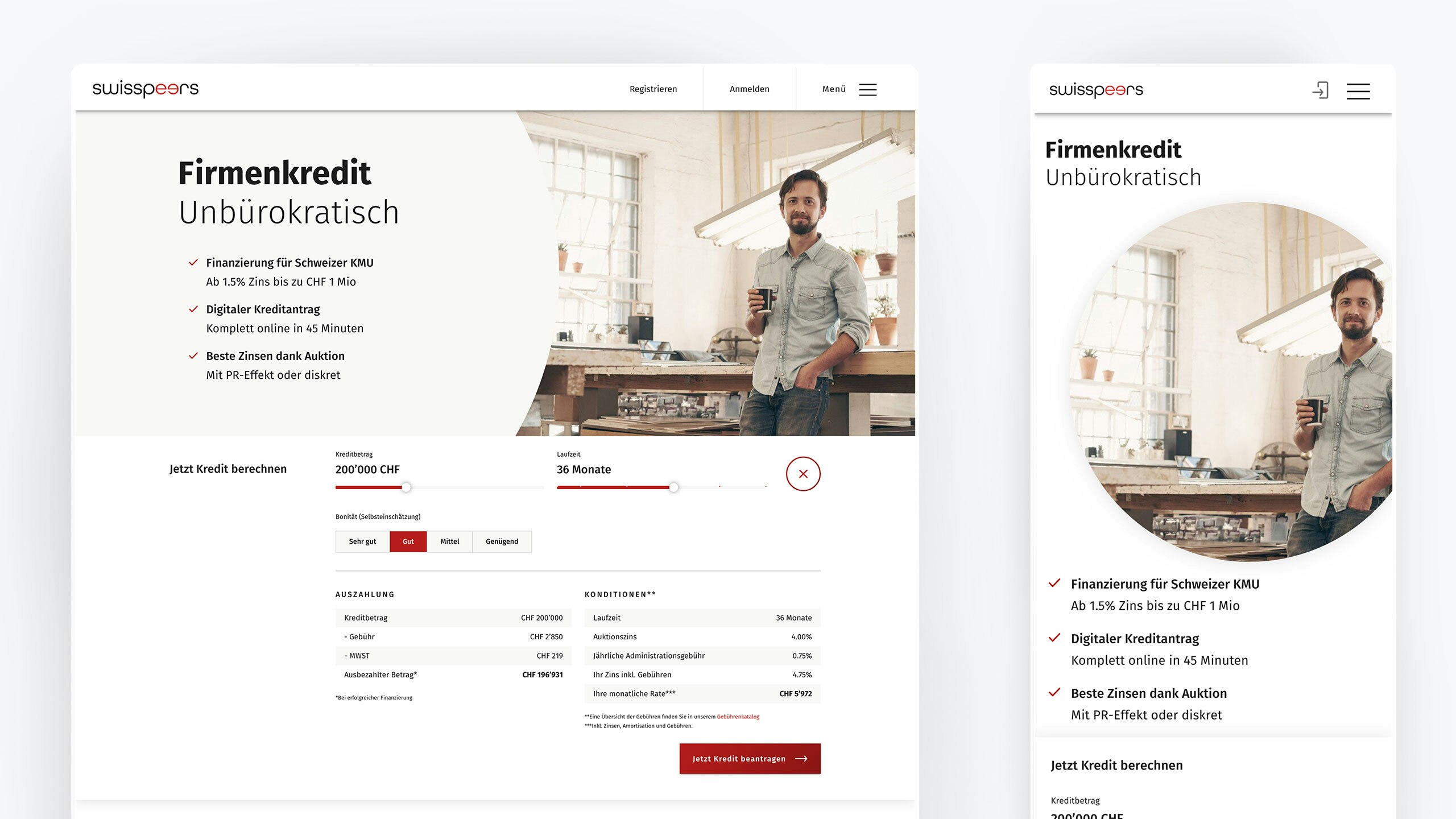
„Eine Template unabhängige, individuell gestaltete Website war unser Wunsch, als wir dieses Projekt im Juni 2019 anstießen“, sagt Stefan Nägeli. „Zu 100 Prozent benutzerorientiert, schlank und reduziert im Ausdruck und weiterhin vertrauensbildend für bestehende und potenzielle Kunden, nicht zuletzt geprägt durch einen hohen Wiedererkennungswert“, lauteten die Zielvorgaben.
Bei der Gestaltung der neuen Seite setzte man auf das Konzipieren und Entwickeln eines visuellen Baukastensystems, dessen Module anschließend durch Swisspeers – wie schon bei der Abkopplung der Applikation von der Website geschehen –, effizient auf react.js umgesetzt werden können.
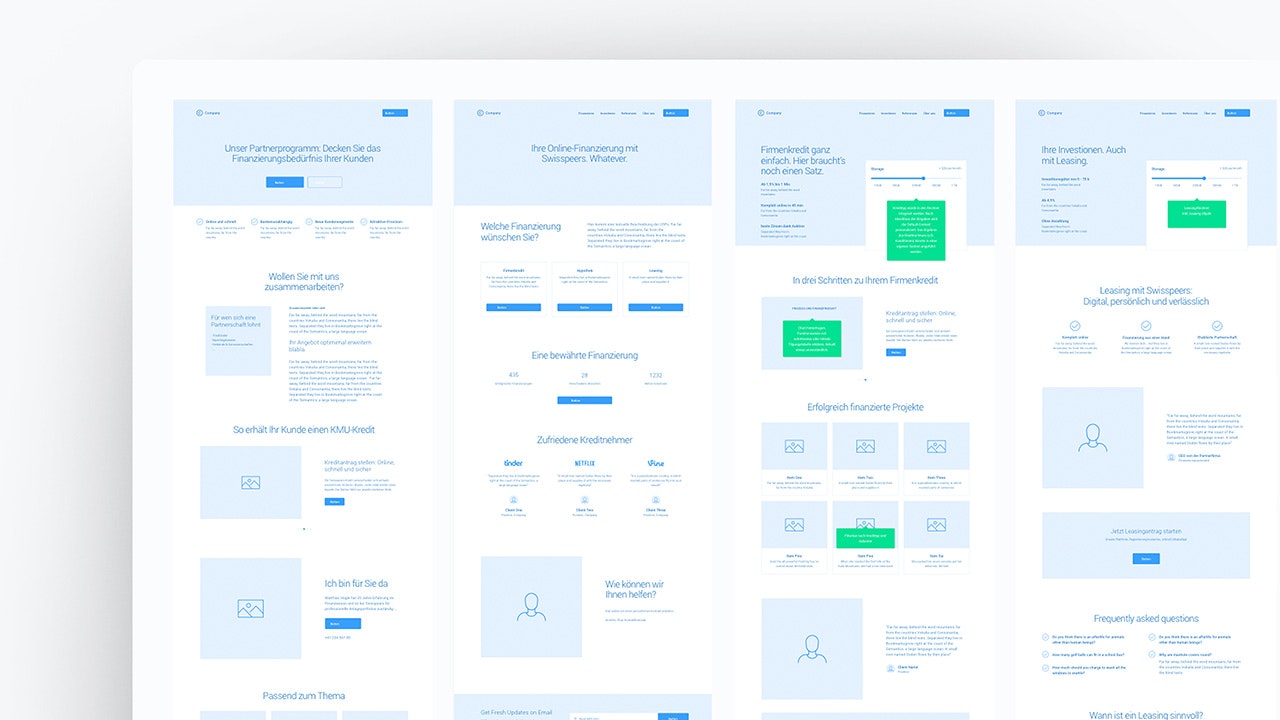
Module development for the website involved outlining the website content using a wireframe kit live in a workshop.

„Hierfür wurde als Grundlage in nur zwei Design-Sessions die vorhandene Seite mit einem Wireframe-Kit skizziert und inhaltlich abgesteckt, um diese dann neu strukturieren zu können“, beschreibt Claus Stachl das Vorgehen. Anschließend wurden die visuellen Bausteine in Arbeitspaketen schrittweise und in enger Zusammenarbeit mit Stefan Nägeli entworfen, seitens Swisspeers freigegeben und dort umgesetzt.
„Gemeinsam überarbeiteten wir beispielsweise die Typografie, verpassten dem Design ein neues Look-and-feel, diskutierten und gestalteten einzelne visuelle Komponenten, um diese dann miteinander zu orchestrieren und zu harmonisieren. Immer mit dem Anspruch, dem optischen Migrationspfad entlang an unseren Werten sowie unserer Identität festzuhalten und diese letztlich noch effektiver zu transportieren – das ist hervorragend geglückt“, so Stefan Nägeli.
Im übertragenen Sinn gesprochen, wurde die neue Website wie ein Haus gebaut und kann jetzt mithilfe des geschaffenen Modulbaukastens jederzeit verändert und für eine fortlaufende Verbesserung der User Experience des Kunden optimiert werden. „So ist es ein Leichtes, mit marginalen Umstyling-Aktivitäten das Erscheinungsbild von Swisspeers konstant weiterzuentwickeln und/oder Landingpages mit einem abgeänderten Markenstil schnell auf die Beine zu stellen“, fasst Claus Stachl zusammen. „Es ist also ein Designsystem entstanden, das auch nach Projektabschluss weiterlebt. Eigentlich ist es kein Projekt im klassischen Sinn mehr, sondern eine Beziehung von Gestaltung, Technologie, Marke und Verkaufszielen.“
